Making a site for the growing Rhodes real estate family was a really exciting challenge.
Working from hand-me-down designs and wireframes, I brought my knowledge of grids, ui, ux, and typography to the project. I was able to bring my familiarity with Sketch into this project, and I believe that made a huge difference in the final design and execution.
The original intention was to create a website that was small and easy to navigate - allowing clients to meet the group and get a sense of trust from them. As the designs began, we realized that the original purpose was too small to show the depth of knowledge, and experience The Rhodes Group had to offer.
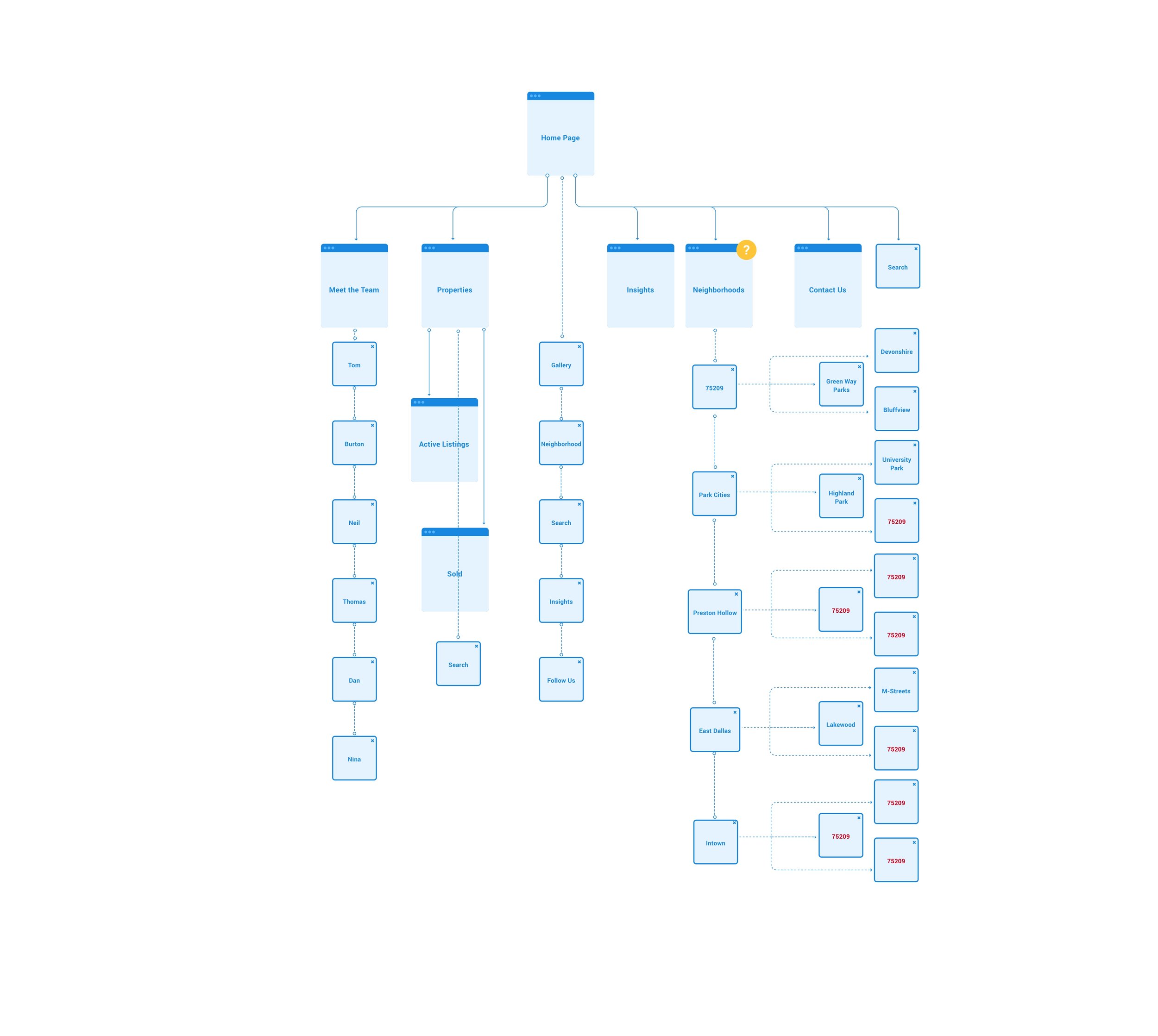
Going back to the sitemap, we began to expand on listings, solds, blogs, and neighborhoods. Creating wireframes for each page, each button, and each intention. We made pages for each of the neighborhoods in Dallas that The Rhodes Group specializes in, and addressed every asset they had to offer. Working intimately with developers, we used InVision and Zepplin to bridge the gap between design and code - which was so much fun to dive into.
As the site has become live and grown, we have been updating features to the front end and back end. We worked with delevopers to make sure the site was fluid in response, and that tablet and mobile views were elegant. With the accommodation of high priced homes, I designed a “Featured” listing page - meant to tell the story behind a listing, and to show the perspective buyers and current clients what it means to be a part of The Rhodes Group.